Introducing Sticky Papers
You likely haven’t heard of Sticky Papers before. Sticky Papers is a website application where you can move, rotate and draw on sticky notes. Sticky Papers is still a work in progress with many features that I plan on adding eventually. In this article, I will tell you about Sticky Papers and its’ creation.
How it started
Sticky Papers began as a school project in 2020. I and my friend Davin, with guidance from our mentors, Emily Baxter and Michelle Wiebe, were tasked with creating an application to solve a problem. We eventually decided that we would solve the problem that sticky note apps were too boring and unrealistic. Our solution was to create a new sticky note app where notes could do the following:
- Be placed at any angle.
- Drawn on rather than typed.
This app, we referred to as Sticky Papers. This was because it was created to be different than other sticky note applications. We decided to code this app using HTML, CSS, and JavaScript. We ended up spending most of our time trying to figure out how to code draggable HTML elements. After the due date came into view, we decided to use a JavaScript library called p5.js, made by processing.org, to speed things up. Davin had been against using processing when we had first started the project, but now there weren’t many other options. We eventually decided to exclude the option of rotating notes because we had no time left. At this point, there were many other features that we planned on implementing but didn't have time to do.


Sticky Papers now
Now, a year later, I added Sticky Papers to the internet. In addition to making Sticky Papers accessible, I also changed the following things:
-
Changed the look of the website
-
Added a rotate tool
Now, you can rotate papers to any angle by selecting the rotate tool, represented by a circular arrow in the toolbar, then dragging a paper to the desired angle.
-
Added a snap-to-grid tool
The grid tool can be toggled by clicking it in the toolbar. The grid tool is represented by a checkers board icon. When the grid tool is active, the following tools will be affected:
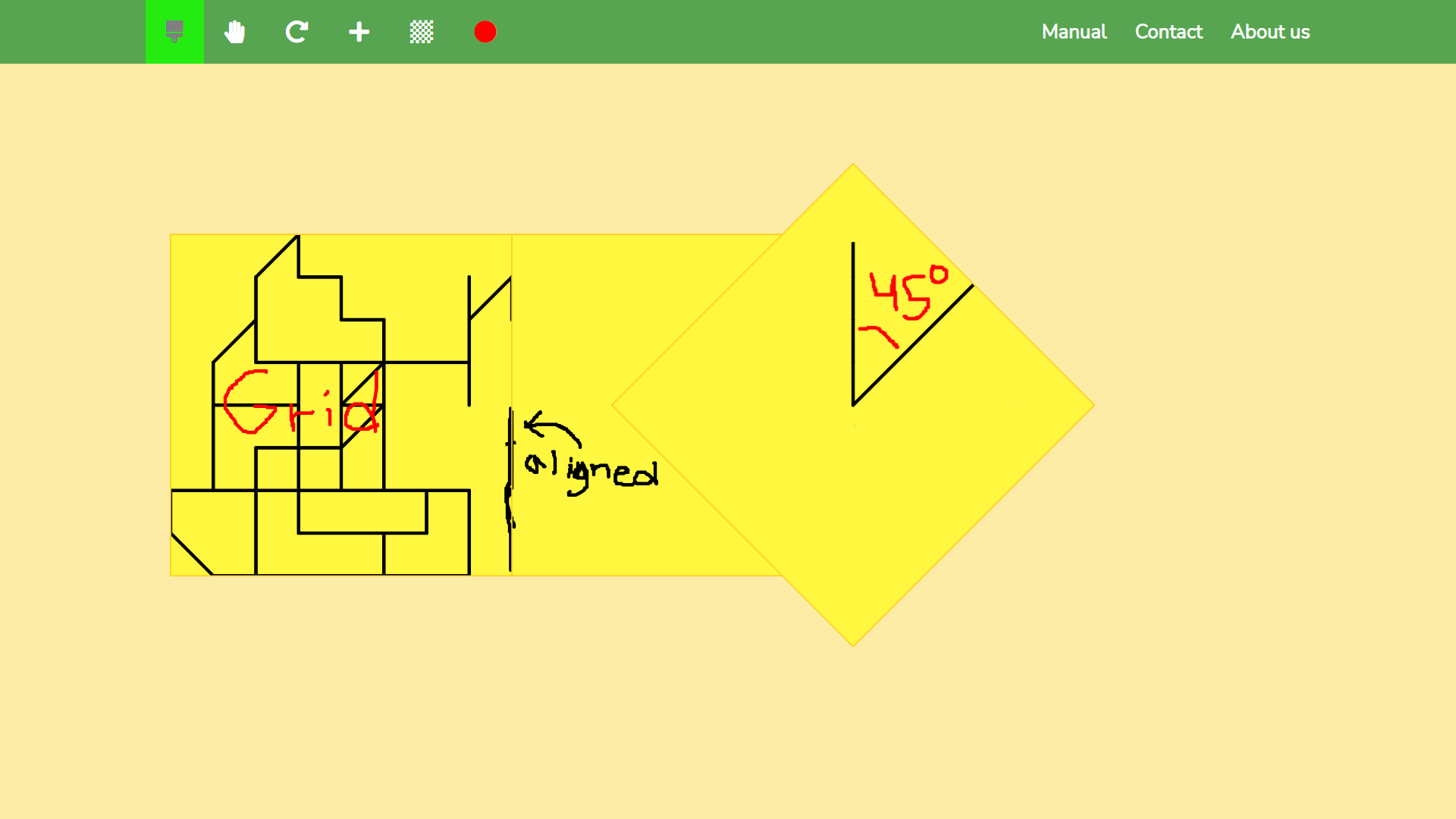
- The move tool will now drag papers to align to a grid
- The rotate tool will rotate papers to rounded angles
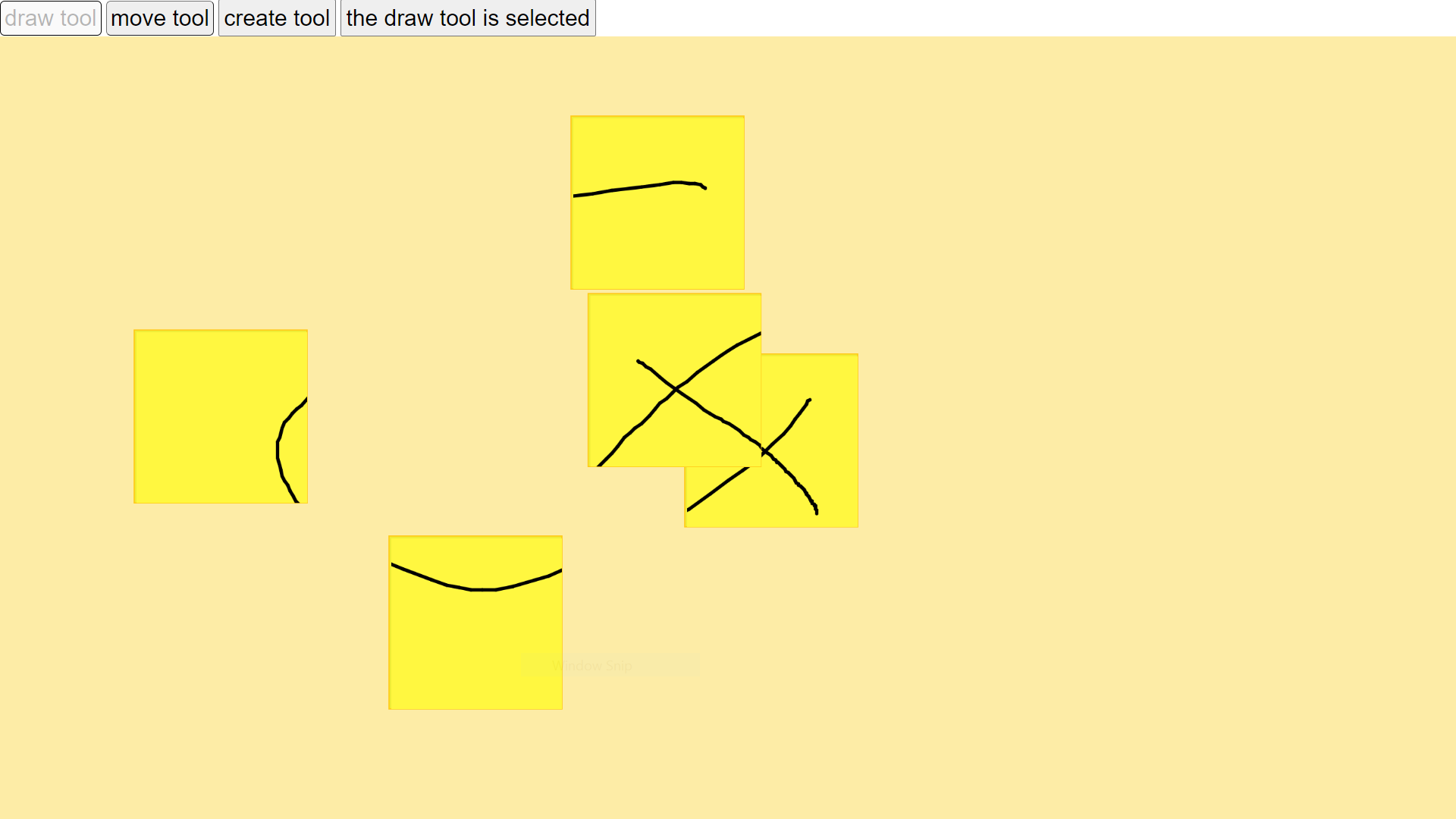
- The draw tool now draws in grid-based lines
-
Added a colour selector tool
You can now change the colour used by the draw tool using the circle icon in the toolbar.
-
Added the garbage bin
The garbage bin appears as a blue rectangle in the bottom right corner whenever you begin dragging a paper. Dragging the note so that the cursor hovers over the garbage bin will delete the note.


Plans for Sticky Papers
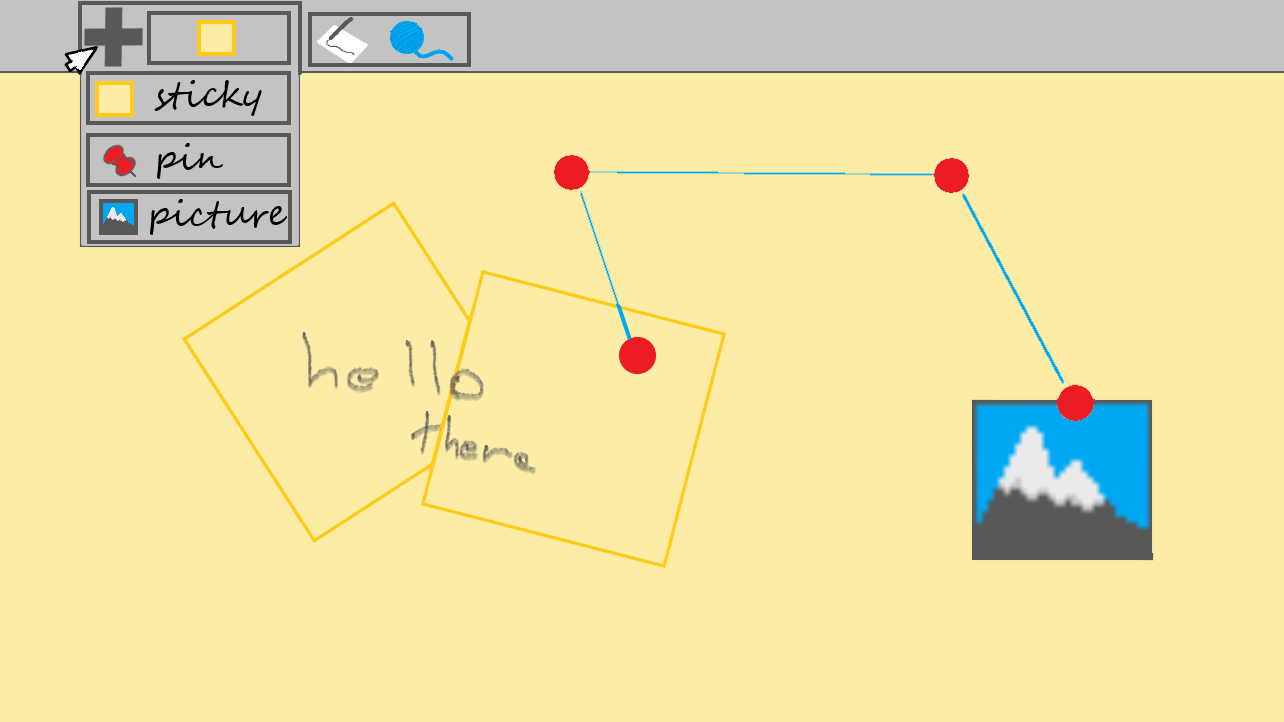
I have many plans for Sticky Papers. Firstly, I plan to add a saving and loading feature to the website. Secondly, I plan on creating a Sticky Papers desktop app with features I haven’t figured out how to do in Javascript. After I finish with the saving and loading feature and the desktop app, I plan on adding the following features:
- Pins and string
- Different paper sizes
- A pen collection
- Adding images
- Zoom
I also plan on adding a Sticky Papers user manual to the website. Currently, Sticky Papers lacks optimization, which I also plan to fix in the future.